반응형
반응형
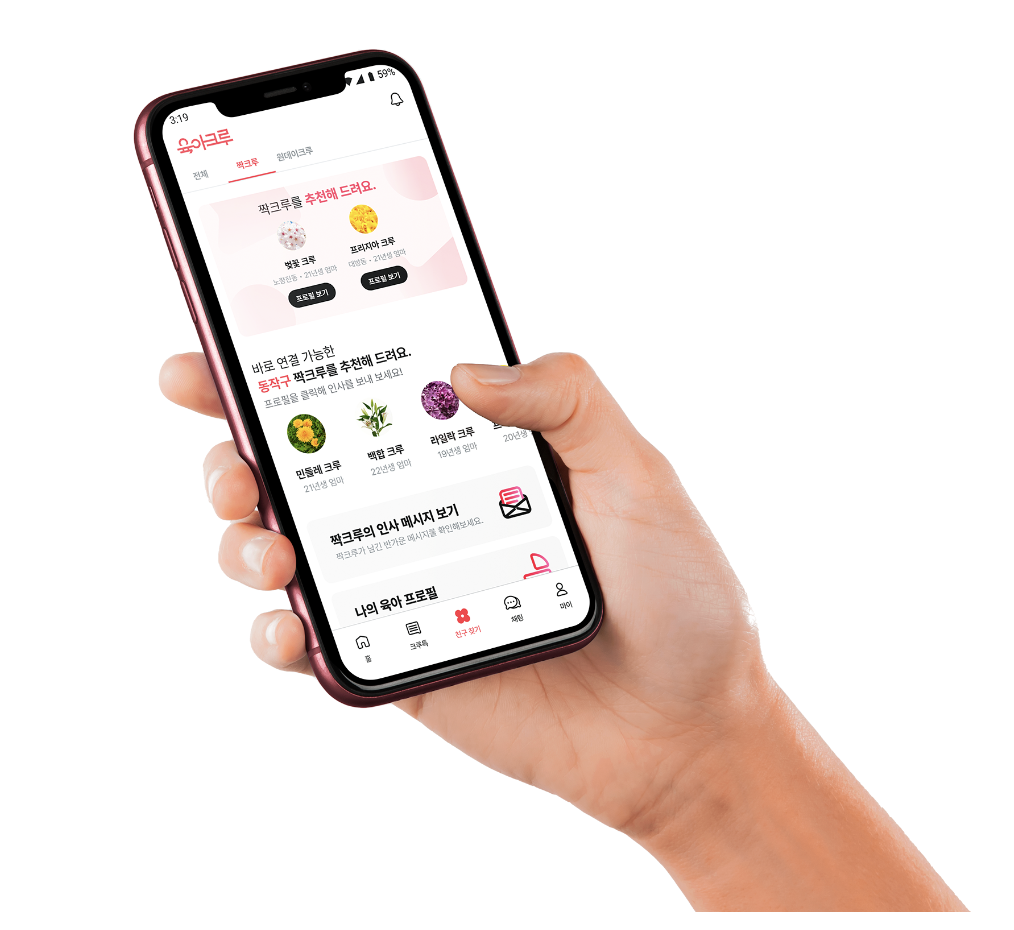
💋 글자색에 그라데이션 적용하기

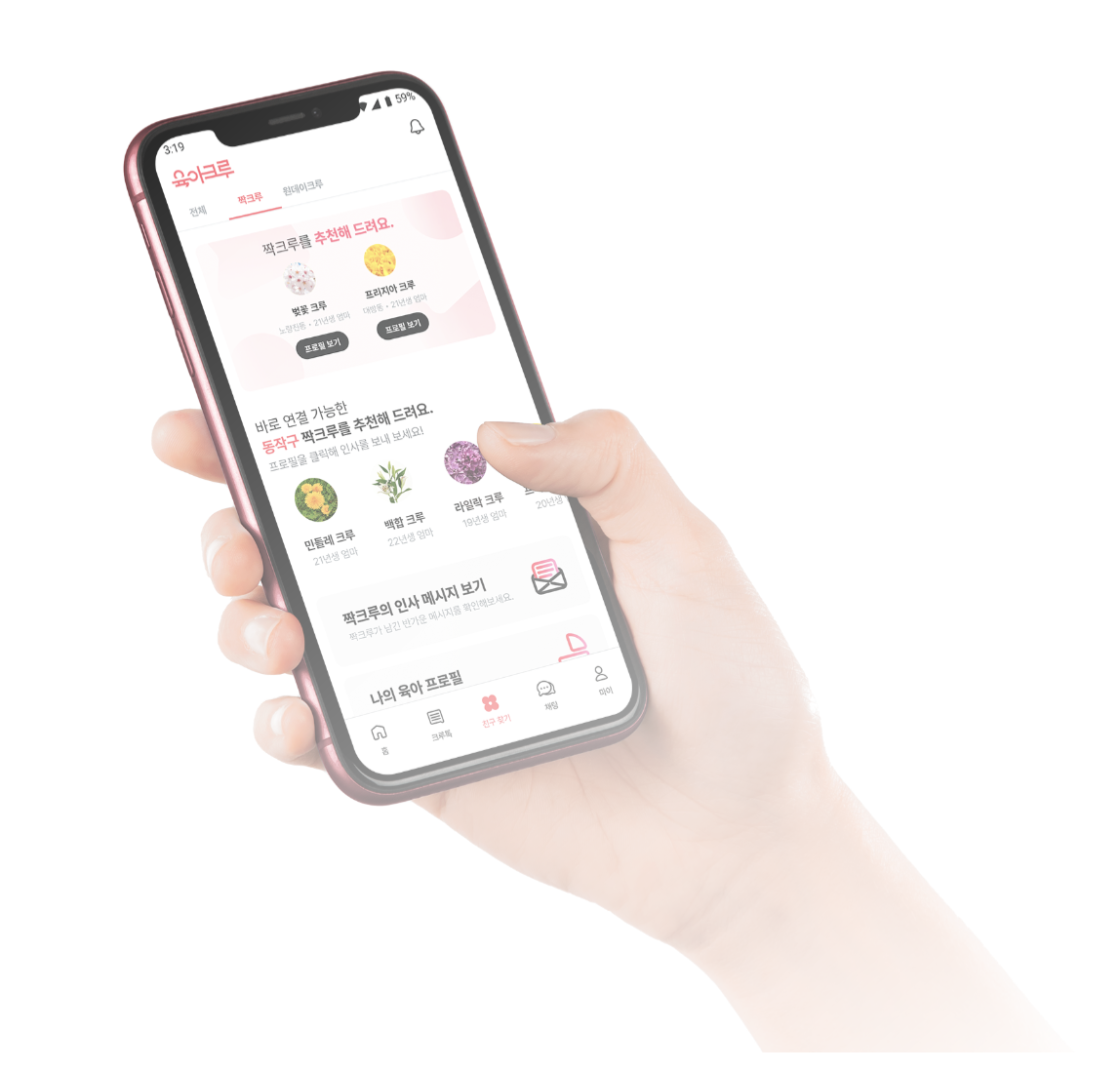
위의 사진에서 '짝크루를 연결해 드려요.'처럼 왼 ⇒ 오로 갈 수록 그라데이션 하기 위해서는, 찾아보니 글자 자체에 그라데이션 넣는 방법은 없는 것 같다.
⇒ 배경색에 그라데이션을 넣고 글자 자체를 투명하게 뚫는 방법으로 구현할 수 있다.
.gradation {
background: linear-gradient(to right, $leftColor, $rightColor);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
위의 세 옵션 적용하면 된다.
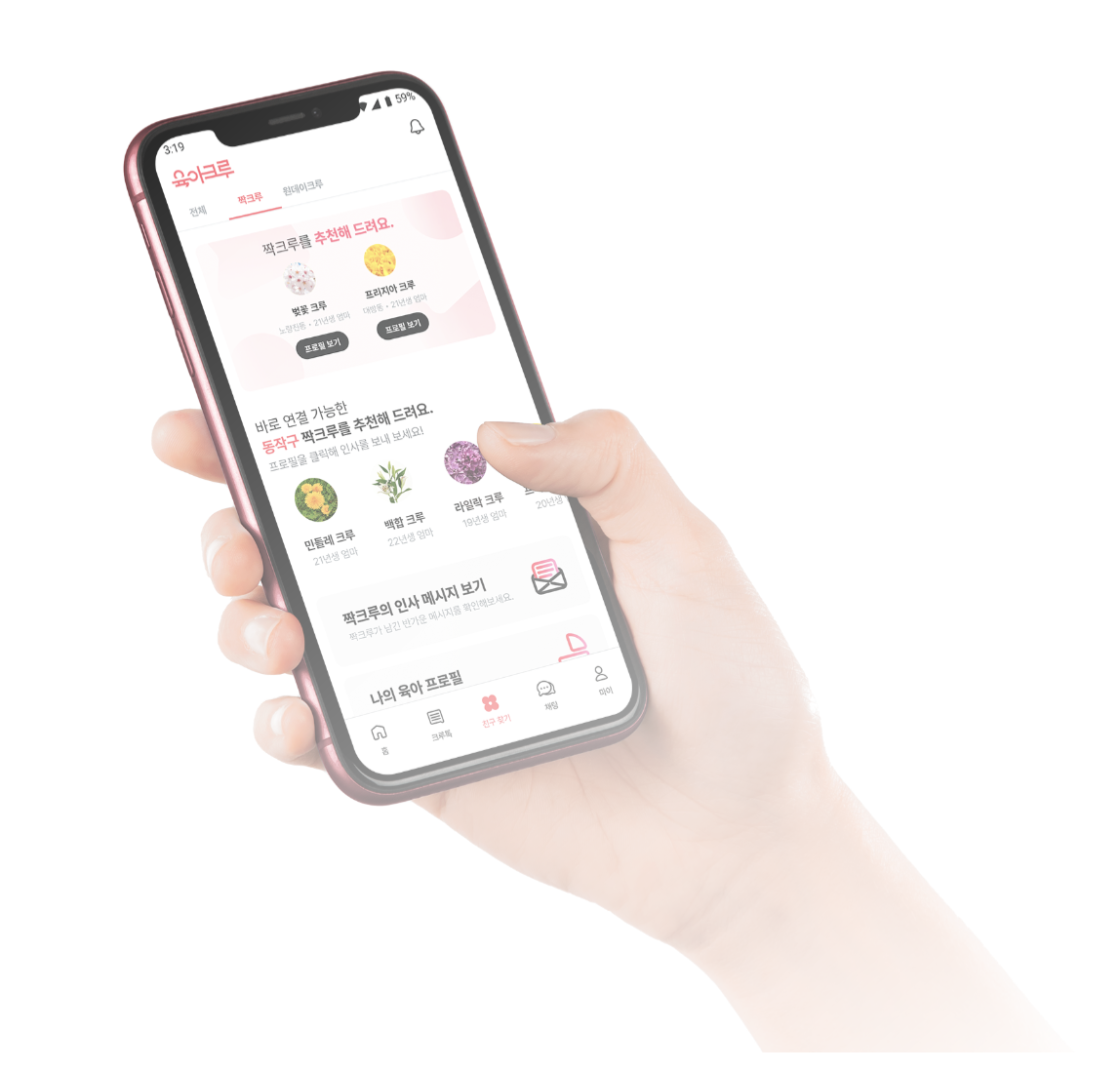
💋 이미지에 그라데이션 적용하기
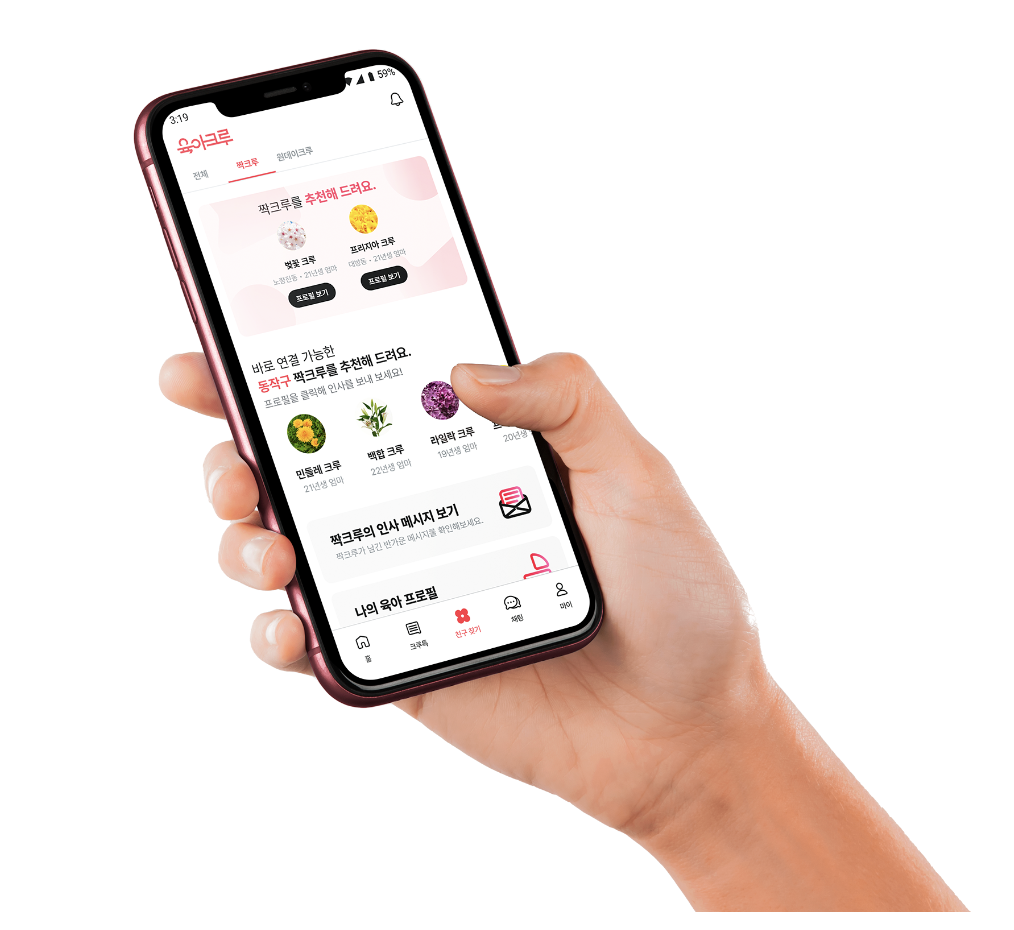
내가 가진 사진은 이거다.

그리고 이미지 우하로 갈수록 그라데이션해서, 아래와 같이 약간 fade out 느낌을 내서 만들고 싶다.

아주 괜찮은 stackoverflow 글을 발견해서 간신히 해냈다. Mask 사용하면 된다.
.fadeoutImage {
mask-image: linear-gradient(to bottom right, rgba(0, 0, 0, 1), rgba(0, 0, 0, 0));
}
💋 참고자료

도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
비밀댓글과 메일을 통해 오는 개인적인 질문은 받지 않고 있습니다. 꼭 공개댓글로 남겨주세요!
반응형
'frontend > HTML+CSS' 카테고리의 다른 글
| [CSS] 반응형을 위한 단위 정리: %, em & rem, vw & vh (0) | 2024.01.05 |
|---|
반응형
반응형
💋 글자색에 그라데이션 적용하기

위의 사진에서 '짝크루를 연결해 드려요.'처럼 왼 ⇒ 오로 갈 수록 그라데이션 하기 위해서는, 찾아보니 글자 자체에 그라데이션 넣는 방법은 없는 것 같다.
⇒ 배경색에 그라데이션을 넣고 글자 자체를 투명하게 뚫는 방법으로 구현할 수 있다.
.gradation {
background: linear-gradient(to right, $leftColor, $rightColor);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
위의 세 옵션 적용하면 된다.
💋 이미지에 그라데이션 적용하기
내가 가진 사진은 이거다.

그리고 이미지 우하로 갈수록 그라데이션해서, 아래와 같이 약간 fade out 느낌을 내서 만들고 싶다.

아주 괜찮은 stackoverflow 글을 발견해서 간신히 해냈다. Mask 사용하면 된다.
.fadeoutImage {
mask-image: linear-gradient(to bottom right, rgba(0, 0, 0, 1), rgba(0, 0, 0, 0));
}
💋 참고자료

도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
비밀댓글과 메일을 통해 오는 개인적인 질문은 받지 않고 있습니다. 꼭 공개댓글로 남겨주세요!
반응형
'frontend > HTML+CSS' 카테고리의 다른 글
| [CSS] 반응형을 위한 단위 정리: %, em & rem, vw & vh (0) | 2024.01.05 |
|---|
