반응형
💋 인트로
[프로가 되기 위한 웹기술 입문]이라는 책을 읽고, 웹 기술의 역사에 대해 간단히 정리해 보았다.

💋 웹 애플리케이션이란?
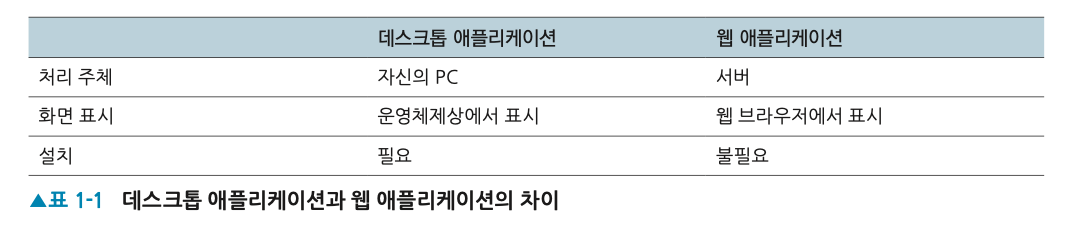
웹 애플리케이션을 이해하는 쉬운 방법은 데스크톱 애플리케이션과 비교하는 것이다.
✔ 데스크톱 애플리케이션
- 모든 처리는 본인의 컴퓨터(PC)상에서 진행된다
- 화면은 운영체제의 기능을 이용해 표시된다
- 애플리케이션을 PC에 설치할 필요가 있다
- 예시) 평소에 사용하는 워드프로세서 소프트웨어나 스프레드시트 소프트웨어, 이메일을 읽고 쓰는 데 이용하는 이메일 프로그램

✔️ 웹 애플리케이션
- 주된 처리는 본인의 컴퓨터(PC)가 아니라 서버상에서 진행된다
- 화면은 HTML로 표현되며, 웹 브라우저에 표시된다
- 애플리케이션을 PC에 설치할 필요가 없다
- 웹 애플리케이션이 보급된 커다란 이유 중 하나다.
- 웹 애플리케이션의 화면은 HTML로 표현되며, 인터넷 익스플로러(Internet Explorer)나 파이어폭스(Firefox) 같은 웹 브라우저에 표시된다

이제 웹의 발전 과정에 대해서 살펴보자!
💋 WWW (1989)
✔ 등장 배경: 연구자들끼리의 연과 성과 공유

- 원래 인터넷은 지금으로부터 약 40년 전인 1969년에 초기 원형이 탄생했다.
- 그러나 탄생하고 약 20년 동안 은 대학이나 연구 기관의 관계자 등 극히 일부의 제한된 사람들만이 이용
- 인터넷을 이용하기 위한 컴퓨터와 네트워크 자원이 지금에 비해 매우 고가였음
- 이용 용도가 주로 이메일 교환이나 파일 공유 같은 비교적 평범한 것이어서 컴퓨터와 인연이 없는 사람들은 그다지 흥미를 느끼지 못했음
- 그러나 탄생하고 약 20년 동안 은 대학이나 연구 기관의 관계자 등 극히 일부의 제한된 사람들만이 이용

- 소립자 물리학 연구소에서, 실험의 성과를 전 세계 연구자들과 공유하기 위해서 HTTP라는 약속을 만들고, 이렇게 인터넷이 생겨났다.
- 연구소끼리 약속된 형태의 html을 보내기로 했다.
- HTTP 요청과 응답에 대한 약속을 설명한 포스팅의 링크를 첨부한다! ><
- RFC에서 공개한 인터넷 기술 규격도 참고해볼 수 있다.
-
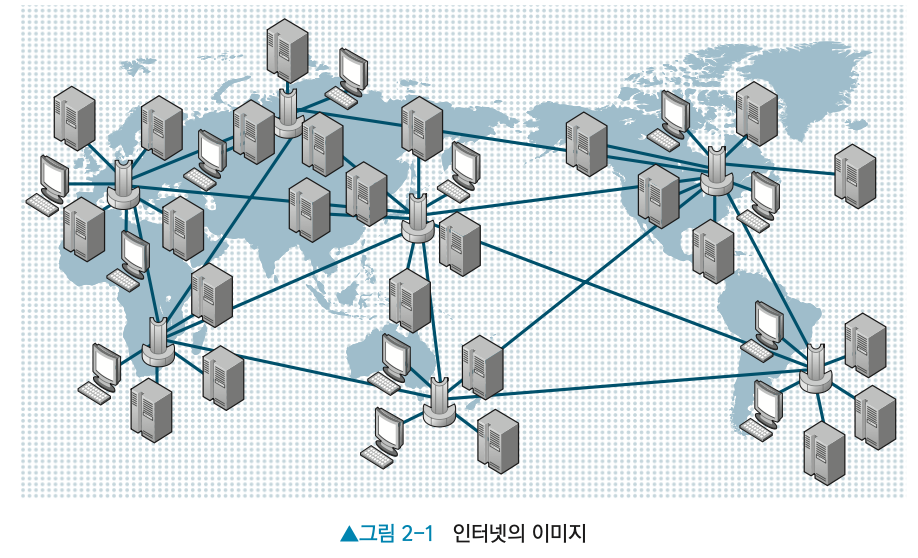
인터넷은 전 세계의 컴퓨터를 연결하는 네트워크망
- 관련 키워드: HTML, HTTP, URL
✔ 웹 서버와 웹 클라이언트

- 서버에 대한 클라이 언트의 요구를 요청(request), 클라이언트에 대한 서버의 반응을 응답(response)이라고 한다
- 현재 웹 서버용 소프트웨어로는 오픈소스8로 공개된 아파치 HTTP 서버(Apache HTTP Server)와 마이크 로소프트사의 IIS(Internet Information Services)가 널리 이용되고 있다.
- 웹 클라이언트는 여러분이 평소에 이용하고 있는 인터넷 익스플로러, 파이어폭스, 사파리 등의 웹 브라우저를 가리킨다.
✔ 웹 서버와 웹 클라이언트를 나누는 이유
- WWW와 같이 다양한 콘텐츠를 불특정 다수의 사람에게 공개하려면 콘텐츠를 되도록 한 곳에 정리하는 편이 관리하기 편함.
- 같은 콘텐츠가 여러 곳에 분산돼 있으면 이를 갱신하기가 힘들어짐.
- WWW를 구현하려면 웹 서버와 같이 컴퓨터 하나에 정보를 모아 두는 편이 관리가 수월하기 때문에, 웹 서버를 한 곳에 모아두도록 함.
💋 CGI (Common Gateway Interface) (1993)
✔ 등장 배경: 동적인 컨텐츠에 대한 요구

- 정적인 컨텐츠는 재미가 없었다.
- 정적 컨텐츠: 미리 준비된 컨텐츠
- 데이터를 다르게, 동적으로 보여주고 싶은 니즈가 발생했다.
- 동적 컨텐츠: 프로그램이 생성한 HTML 등의 컨텐츠
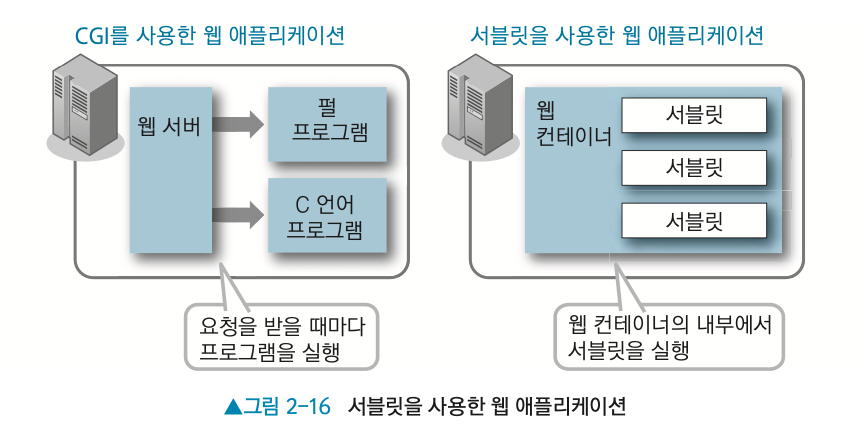
✔ CGI (Common Gateway Interface)

- 요청마다 프로그램을 실행하는 방식(Process)으로 동작했다.
- 웹 서버가 클라이언트로부터 받은 요청을 웹 서버상에서 작동하는 프로그램에 보냄.
- 프로그램은 요청을 참조해 HTML을 생성 한 다음 웹 서버에 돌려보냄.
- 사용한 기술
- 펄(Perl)
- 프로그래밍 언어였다.
- C 언어
- 규모가 거대하거나 빠른 속도가 요구될 때 사용
- 펄(Perl)
💋 Servlet (1996)
✔ 등장 배경: CGI의 성능 문제
- CGI를 통해 동적 컨젠츠를 생성할 수 있었기 때문에 웹이 폭발적으로 보급됨.
- 문제점
- 개발 언어가 대규모 시스템 설계에 적합하지 못함
- 펄은 텍스트 처리에 강점이 있는 언어 였기에 대규모 애플리케이션을 개발하는 데는 그다지 적합하지 않았음
- 규모가 크고 복잡한 애플리케이션을 개발하는 데 필수라고도 할 수 있는 객체지향 프로그래밍도 지원하지 않았음
- 성능 문제
- 웹 브라우저에서 요청이 도착할 때마다 CGI를 통해 프로세스를 가동함.
- 하지만, 프로그램(프로세스)을 실행하고 종료하는 것은 굉장히 느림.
- 하루 접속 수가 수만, 수십만에 이르는 사이트에서는 프로그램의 기동 처리가 많아져 요청을 따라잡지 못했고, 사용자가 볼 때는 웹 페이지에 접속했는데도 화면이 표시되지 않아 불만이 쏟아지는 사태가 초래됨.
- 웹 브라우저에서 요청이 도착할 때마다 CGI를 통해 프로세스를 가동함.
- 개발 언어가 대규모 시스템 설계에 적합하지 못함
✔ JAVA의 탄생
- 자바의 탄생
- 객체 지향 기능을 완벽하게 지원하면서도, 당시 사용되던 C 언어와 문법이 비슷했음.
- 개발 언어가 대규모 시스템 설계에 적합하지 못하는 문제를 해결함
- 멀티 쓰레드, 보안, 네트워크 통신 등 당시 중요성이 높아지던 기술을 표준화함.
- 자바는 윈도우나 맥 OS, 리눅스 같은 서로 다른 플랫폼에서 같은 프로그램을 실행할 수 있어서, 다양한 플랫폼상에서 작동하기 때문에 개발하기가 쉬움

- JavaEE
- 당시 자바는 웹 애플리케이션을 위해 개발된 것은 아니었음.
- 기업 시스템용 자바를 별도로 만들어서 당시 기업의 시스템 개발을 지원함.
- 서블릿(Servlet)이라는 웹 애플리케이션 개발을 지원하기 위한 기능을 제공
✔ Servlet의 탄생
- Servlet
- 자바로 만들어진, HTML 등의 웹 콘텐츠를 생성하기 위한 프로그램
- 기본적으로 CGI와 같은 개념
- CGI를 경유해 기동 하는 펄이나 C 언어의 자바 버전에 해당
- 언어가 자바여서, 객체지향을 지원함으로써 대규모 애플리케이션 개발에 적합
- 웹 서버와 같은 프로세스 속에서 콘텐츠를 생성하는 프로그램이 작동하기 때문에 CGI처럼 새로운 프로세스를 매번 실행할 필요가없어서, 비교적 빠른 속도를 갖춤

💋 JSP (1999)
✔ 등장 배경: Servlet의 관심사 분리 문제 발생

- 서블릿은 자바 코드 속에 HTML을 넣었음.
- 대규모 사이트에서는 프로그래밍하는 사람과 화면의 디자인을 담당하는(HTML을 작성하는) 사람이 분담해 작업함.
- 화면의 디자인을 변경할 때마다 프로그램을 변경해야 했음.
- 프로그래밍 지식이 없는 웹 디자이너는 실수로 프로그램을 망가뜨리기도 함.


✔ JSP의 문제 해결
- HTML 속에 자바 코드를 넣었음.
- 개발자들은 자바 코드가 나오는 부분에 집중하고 웹 디자이너는 HTML 부분에 집중하는 식으로 애플리케이션 개발을 분업할 수 있게 됨.

💋 Framework (2003)
✔ 등장 배경: 코드 재사용에 대한 요구
- 대규모 애플리케이션을 처음부터 서블릿이나 JSP로 만들면 코딩 분량이 엄청나며, 완성되기까지 막대한 시간과 돈이 듦.
- 재사용할 수 있는 부분을 늘려 애플리케이션 개발을 용이하게 하기 위해서 프레임워크가 등장함.
- 학습 키워드: Spring Framework, POJO
💋 참고자료
- 프로가 되기 위한 웹기술 입문 1~2장
- 구구 코치의 강의
도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
반응형
'WEB > 애플리케이션' 카테고리의 다른 글
| [WEB] 쿠키 VS 세션 VS 토큰 (0) | 2023.09.27 |
|---|---|
| [OAuth] OAuth 2.0의 개념과 과정 (3) | 2023.08.12 |
