반응형
반응형
💋 인트로
안녕하세요. 우아한테크코스 5기 깃짱이라고 합니다.

서버로부터 인증을 완료해 토큰을 발급받았다면 어디에 저장하는 것이 좋을까요?
각각의 특징에 대해 알아봅시다!
💋 저장소 종류
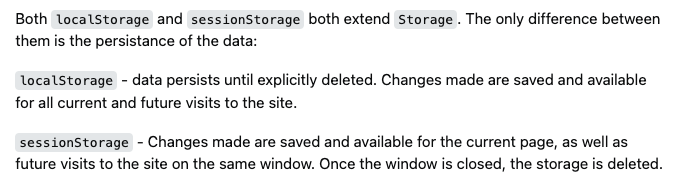
✔️ Web Storage (Local Storage / Session Storage)
- 클라이언트에서 자바스크립트로 꺼내서 요청에 담아 보내기 때문에 XSS(Cross Site Scripting) 공격에 취약합니다.
- XSS 공격을 통해서는 토큰 값 자체를 가져올 수 있습니다.
- 개발자는 절대절대절대절대 JWT를 HTTP로 보내서는 안됨! 반드시 HTTPS
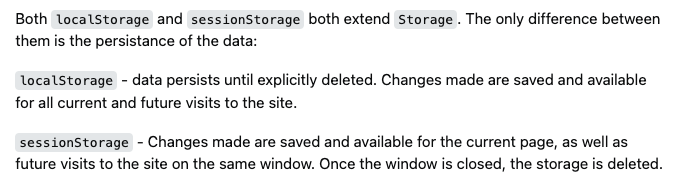
- 둘의 차이점은, 브라우저 창을 닫았을 때, 데이터가 보존되는가에 있음!
- Local Storage: 데이터 유지
- Session Storage: 데이터 삭제

✔️ Cookie
- 브라우저가 보관하면서, 서버에 보내는 작은 파일
- 쿠키는 서버에서 유효기간을 전달해주면, 해당 유효기간 동안 보관 후 브라우저가 파기합니다. (브라우저 도구를 통해서 지울수도 있습니다.)
httpOnly옵션을 이용하여 자바스크립트 코드로 접근할 수 없도록 막을수 있어서, XSS 공격을 방어할 수 있습니다.httpOnly옵션이 없는 경우에은 스크립트 상에서document.cookie로 접근이 가능합니다.- 쿠키에 토큰을 담으면 CSRF(Cross-Site Request Forgery) 공격에 취약합니다.
- CSRF 공격을 통해서는 토큰 값 자체를 가져오기는 어렵지만, 로그인 된 상태로 특정 위험한 동작을 하게 만들 수 있습니다.
secure옵션을 사용해 탈취의 위험을 더 낮출 수 있습니다.- 브라우저 창을 꺼도 데이터를 유지하도록 설정할 수 있습니다.
💋 우리 팀의 결정
- Refresh Token은 쿠키에 저장하기로 했습니다.
- Refresh Token은 요청에 직접적으로 사용되지 않기 때문에 CSRF 공격을 당하더라도 피해를 줄일 수 있습니다.
- Access Token은 Local Storage에 담아 저장하기로 했습니다.
- 유효기간을 짧게 가져간다면 탈취되더라도 금방 무용지물이 되기 때문에, 보안상 크게 취약하다고 생각하지 않았습니다.
- 물론 보안적으로 완전하지는 않겠지만, 편리함과 보안 사이의 중재 방안이라고 생각했습니다.
💋 참고자료
- https://stackoverflow.com/questions/48712923/where-to-store-a-jwt-token-properly-and-safely-in-a-web-based-application
- https://engineerinsight.tistory.com/232
- https://www.linkedin.com/advice/0/what-best-practices-storing-tokens-web-browsers
- https://gomakethings.com/where-should-you-store-authentication-tokens/

도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
비밀댓글과 메일을 통해 오는 개인적인 질문은 받지 않고 있습니다. 꼭 공개댓글로 남겨주세요!
반응형
'WEB' 카테고리의 다른 글
| [WEB] Client-Side Rendering vs Server-Side Rendering (0) | 2023.12.28 |
|---|---|
| [WEB] 웹 서비스 구조와 발전 과정 (0) | 2023.11.29 |
반응형
반응형
💋 인트로
안녕하세요. 우아한테크코스 5기 깃짱이라고 합니다.

서버로부터 인증을 완료해 토큰을 발급받았다면 어디에 저장하는 것이 좋을까요?
각각의 특징에 대해 알아봅시다!
💋 저장소 종류
✔️ Web Storage (Local Storage / Session Storage)
- 클라이언트에서 자바스크립트로 꺼내서 요청에 담아 보내기 때문에 XSS(Cross Site Scripting) 공격에 취약합니다.
- XSS 공격을 통해서는 토큰 값 자체를 가져올 수 있습니다.
- 개발자는 절대절대절대절대 JWT를 HTTP로 보내서는 안됨! 반드시 HTTPS
- 둘의 차이점은, 브라우저 창을 닫았을 때, 데이터가 보존되는가에 있음!
- Local Storage: 데이터 유지
- Session Storage: 데이터 삭제

✔️ Cookie
- 브라우저가 보관하면서, 서버에 보내는 작은 파일
- 쿠키는 서버에서 유효기간을 전달해주면, 해당 유효기간 동안 보관 후 브라우저가 파기합니다. (브라우저 도구를 통해서 지울수도 있습니다.)
httpOnly옵션을 이용하여 자바스크립트 코드로 접근할 수 없도록 막을수 있어서, XSS 공격을 방어할 수 있습니다.httpOnly옵션이 없는 경우에은 스크립트 상에서document.cookie로 접근이 가능합니다.- 쿠키에 토큰을 담으면 CSRF(Cross-Site Request Forgery) 공격에 취약합니다.
- CSRF 공격을 통해서는 토큰 값 자체를 가져오기는 어렵지만, 로그인 된 상태로 특정 위험한 동작을 하게 만들 수 있습니다.
secure옵션을 사용해 탈취의 위험을 더 낮출 수 있습니다.- 브라우저 창을 꺼도 데이터를 유지하도록 설정할 수 있습니다.
💋 우리 팀의 결정
- Refresh Token은 쿠키에 저장하기로 했습니다.
- Refresh Token은 요청에 직접적으로 사용되지 않기 때문에 CSRF 공격을 당하더라도 피해를 줄일 수 있습니다.
- Access Token은 Local Storage에 담아 저장하기로 했습니다.
- 유효기간을 짧게 가져간다면 탈취되더라도 금방 무용지물이 되기 때문에, 보안상 크게 취약하다고 생각하지 않았습니다.
- 물론 보안적으로 완전하지는 않겠지만, 편리함과 보안 사이의 중재 방안이라고 생각했습니다.
💋 참고자료
- https://stackoverflow.com/questions/48712923/where-to-store-a-jwt-token-properly-and-safely-in-a-web-based-application
- https://engineerinsight.tistory.com/232
- https://www.linkedin.com/advice/0/what-best-practices-storing-tokens-web-browsers
- https://gomakethings.com/where-should-you-store-authentication-tokens/

도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
비밀댓글과 메일을 통해 오는 개인적인 질문은 받지 않고 있습니다. 꼭 공개댓글로 남겨주세요!
반응형
'WEB' 카테고리의 다른 글
| [WEB] Client-Side Rendering vs Server-Side Rendering (0) | 2023.12.28 |
|---|---|
| [WEB] 웹 서비스 구조와 발전 과정 (0) | 2023.11.29 |
