반응형
반응형
💋 NextJS 생성 및 실행
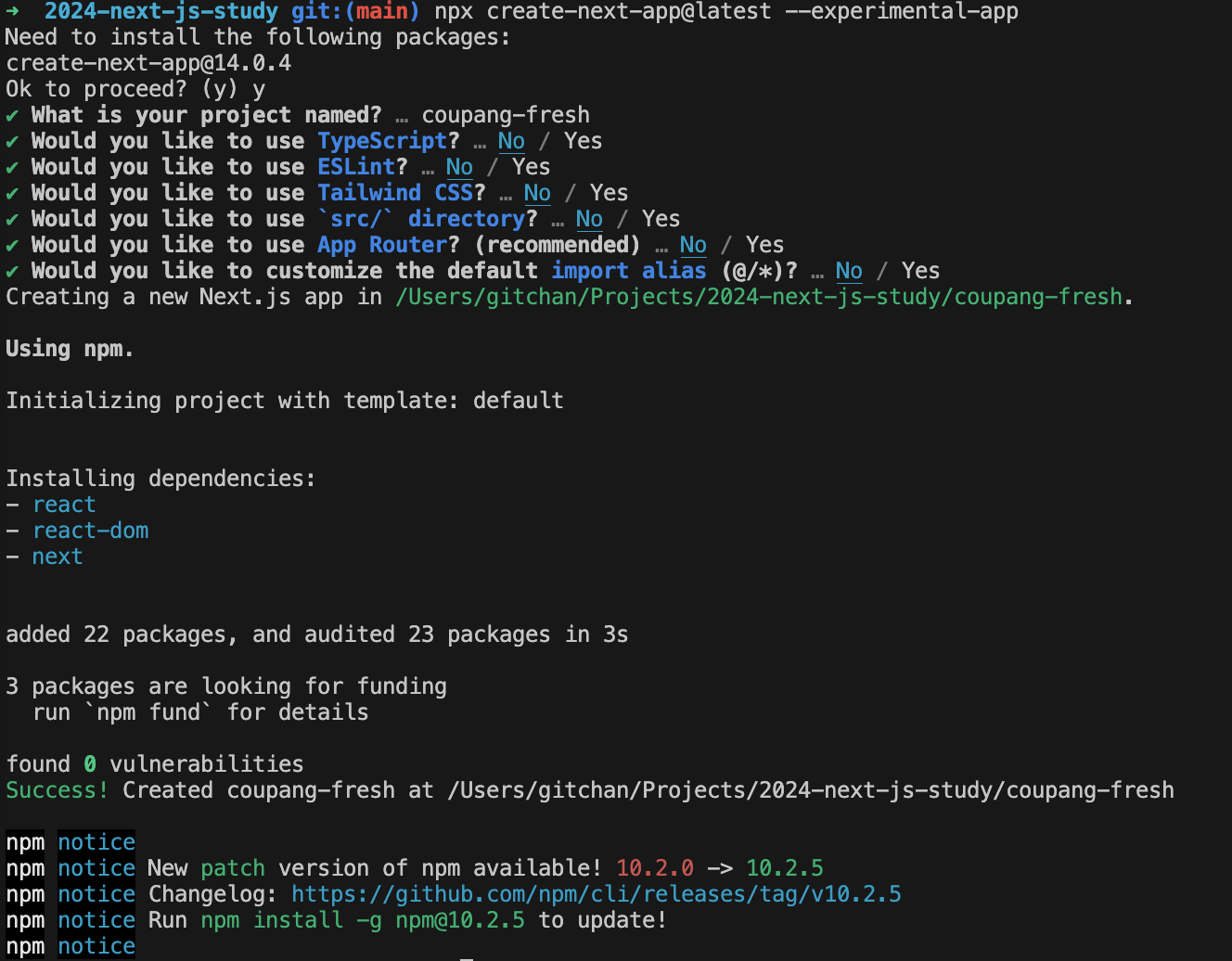
✔️ Next JS 애플리케이션 생성
npx create-next-app@<version>
그냥 최신 버전을 설치하려면,
npx create-next-app@latest

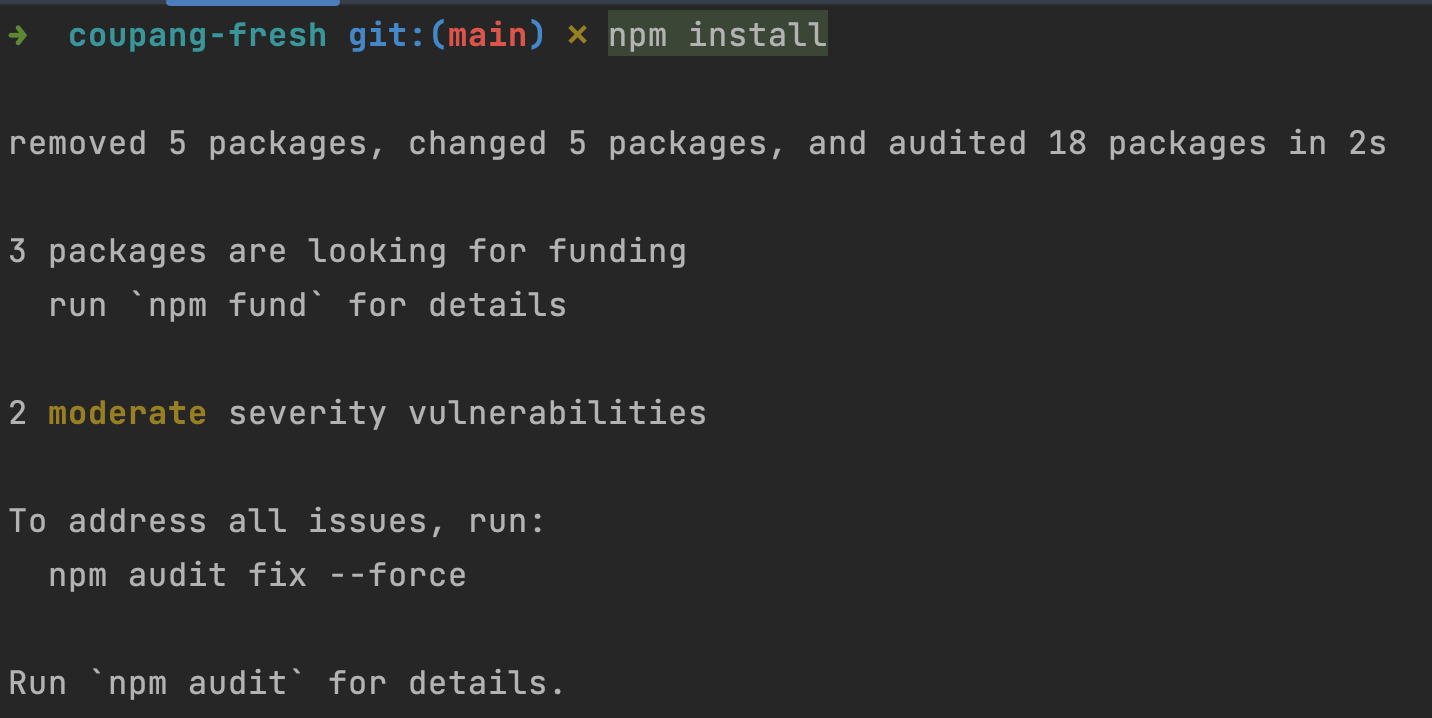
✔️ package.json에 써있는 dependencies대로 설치하기
package.json에 변경사항이 있는 경우에만 하면 된다.
npm install

✔️ Next 애플리케이션 실행
npm run dev

http://localhost:3000으로 이동하면!

끗

도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
비밀댓글과 메일을 통해 오는 개인적인 질문은 받지 않고 있습니다. 꼭 공개댓글로 남겨주세요!
반응형
'언어+프레임워크 > NextJS' 카테고리의 다른 글
| [NextJS] 이미지 넣기 가장 쉬운 방법: public 디렉토리 활용 (0) | 2024.01.02 |
|---|---|
| [NextJS] 페이지 제목 설정: NextJS에서 HTML Head Title 태그를 쉽게 설정하는 방법 (0) | 2023.12.22 |
| [NextJS] 다양한 Style 적용법: module.css, 1개의 컴포넌트에 2개 이상의 className 설정하는 방법, styles JSX (0) | 2023.12.21 |
| [NexJS] 모든 페이지에 대한 공통 레이아웃과 스타일을 설정해보자! (feat. _app.js) (0) | 2023.12.18 |
| [NextJS] 새로고침 없이 페이지 전환되는 Client-Side 네비게이션 구현하기 (feat. Pages와 Link 태그) (0) | 2023.12.15 |
