반응형
반응형
반응형
소스 코드 보러가기 👉🏻 https://github.com/gitchan-Study/2023-next-js-beginner
GitHub - gitchan-Study/2023-next-js-beginner: 노마드코더 [NextJS 시작하기] 학습 코드
노마드코더 [NextJS 시작하기] 학습 코드. Contribute to gitchan-Study/2023-next-js-beginner development by creating an account on GitHub.
github.com
💋 public 디렉토리
프로젝트 루트에서 public 디렉토리에 있는 모든 파일들은 직접 이미지로 사용할 수 있다.

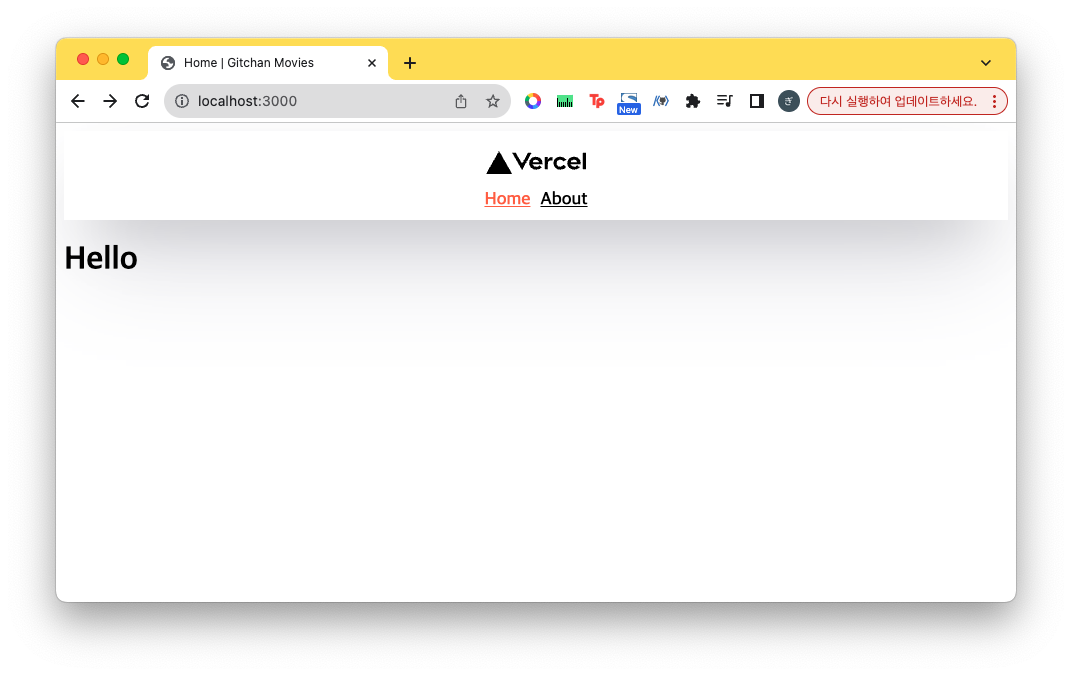
이때, 이런 식으로 그냥 곧바로 사용하면 된다.
<img src="/vercel.svg"/>
/vercel.svg의 경로는 현재 페이지의 루트 디렉토리에서 public 디렉토리로 가서 vercel.svg 파일을 찾는 것을 의미한다.
프로젝트의 디렉토리 구조를 맞게 만들어야 하고, 만약 실제 이미지가 public 디렉토리에 위치하고 있다면 곧바로 이미지가 추가된다!


도움이 되었다면, 공감/댓글을 달아주면 깃짱에게 큰 힘이 됩니다!🌟
비밀댓글과 메일을 통해 오는 개인적인 질문은 받지 않고 있습니다. 꼭 공개댓글로 남겨주세요!
반응형
